🛠️ Techstack
💭 Giscus Comment System
🌩️ Cloudflare CDN and Caching
🏗️ WordPress Content Management
🌈 Prism.js Code Syntax Highlighting
🎨 Minimal UI theme with custom CSS
✨ Highlights
🚀 Launched on 1st of July 2020
🔍 Attracts over 20000 visitors annually
💯 Pagespeed Insights 99, GTmetrix A Rating
⚙️ Minimal and optimized plugin configuration for High-Performance
📖 By creating this blog I have learned to set up Hosting, Domain, CDN, SEO
CDN – Content Delivery Network, SEO – Search engine optimization
View complete📋 Changelog on GitHub
Design Version🎨
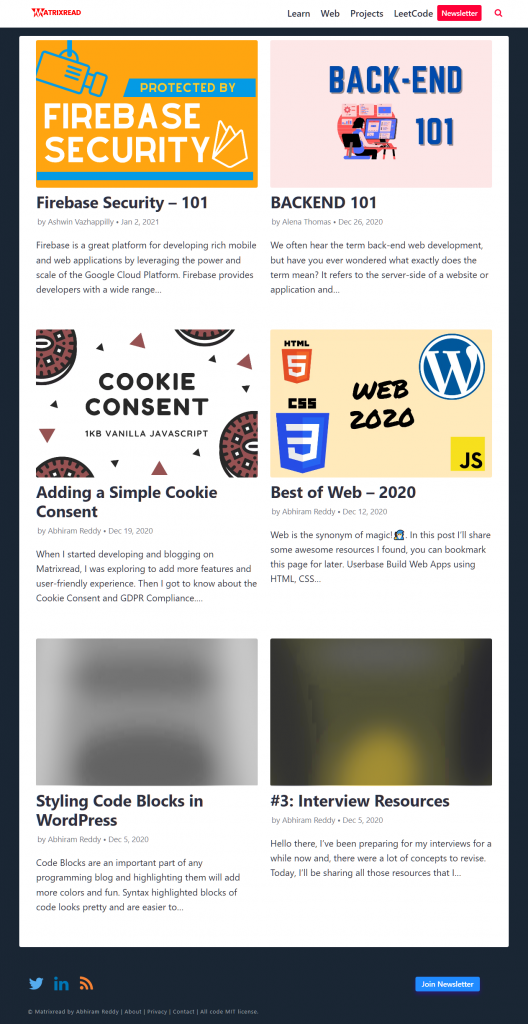
v3
[Jan 2021 – present]
Another minimalist design with some dark background and a bit of material touch to it. Read more about v3 changes in this special post.

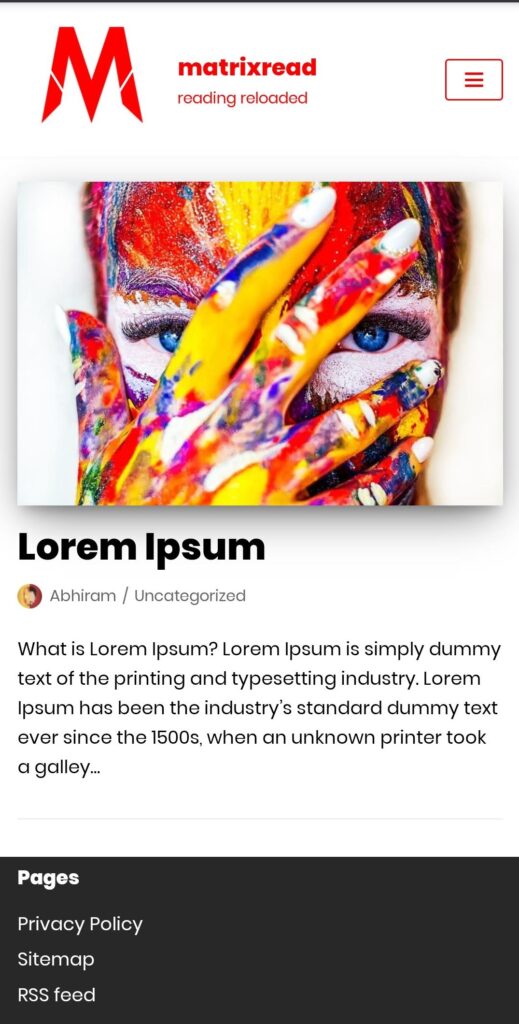
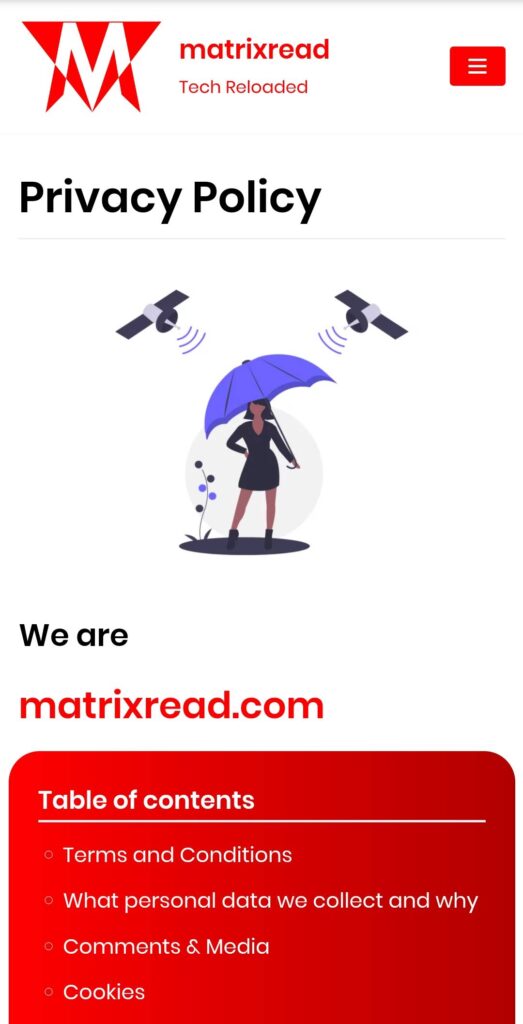
v2
[Oct 2020 – Dec 2020]
I always wanted this super clean design, easy to read without any distractions.
A Custom Theme with a minimal & clean UI that I coded all by myself [it was tiring, especially the minute details].
Thanks to the Internet, YouTube, Codepen, and StackOverflow.


v1
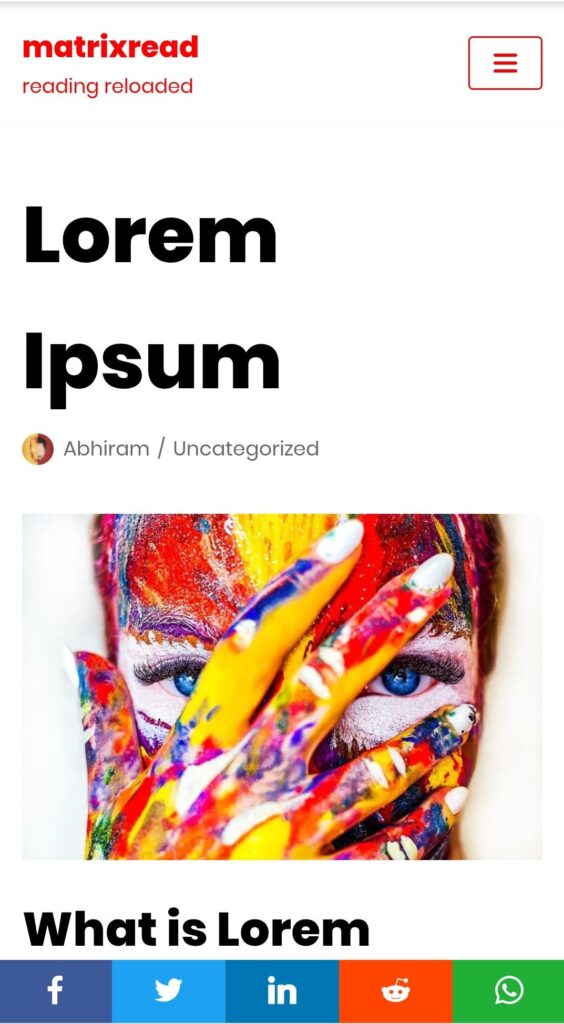
[Jun 2020 – Sep 2020]
Initial Mockups – These are the first designs of matrixread, the first version was simple with a red-white-grey theme. I don’t have screenshots of the desktop version, but it was a bit minimalistic.