Where do programmers spend most of their time? in the coffee shop and on their IDE. Extensions are tools to our IDE that increase our productivity to our work without reducing the quality of our output. Considering the Visual Studio Code, here some most useful VSCode extensions that will aid us to become a productive developer.
WakaTime
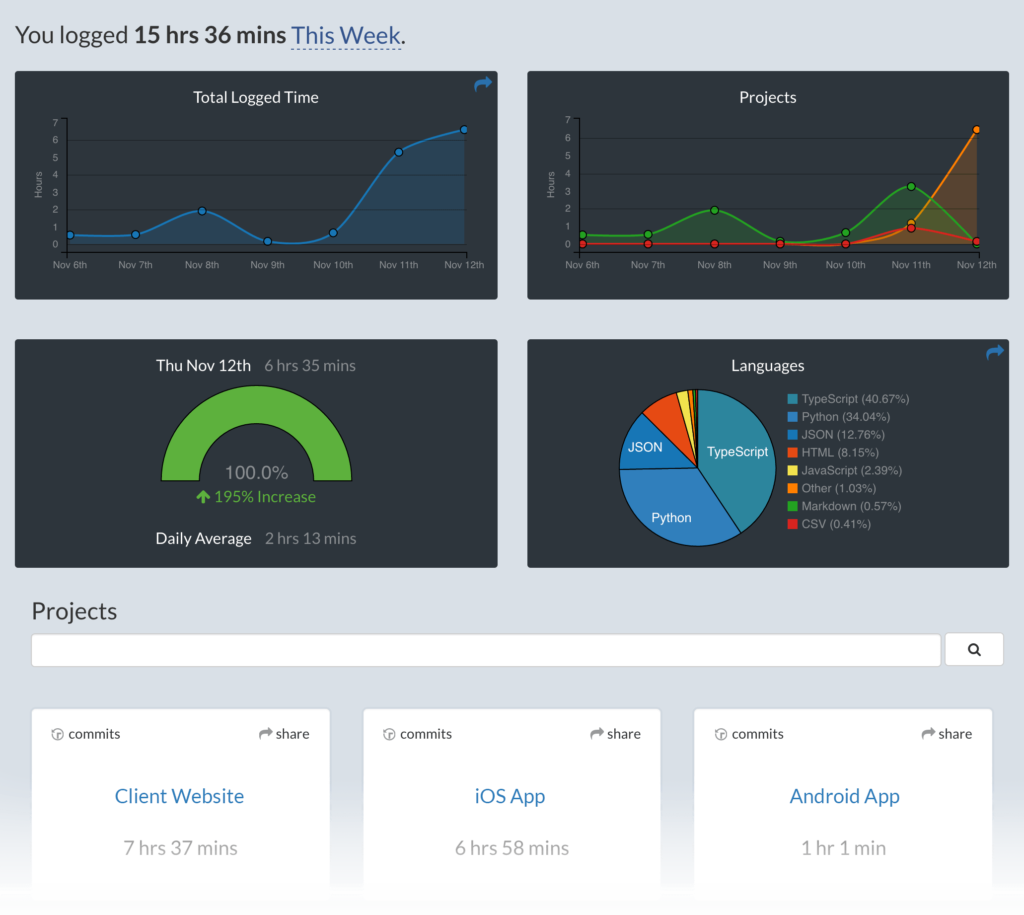
WakaTime is one of a kind professional tool that helps us to track our time on code, that we have been spending on a certain project, it can also keep track of the language that we have used. WakaTime’s website makes it easier to understand and has a much cleaner UI. The installation of the plugin is quite easy and simple.

Bracket Pair Colorizer
As the name suggests the Bracket Pair Colorizer gives the opening and closing brackets matching colors, making it much easier to know which brackets belong together and it avoids confusion. It can show the current brackets beside the line number no matter where the cursor is placed within the brakes. Custom bracket characters can also be configured and we can add a background color to the active scope too.

GitLens
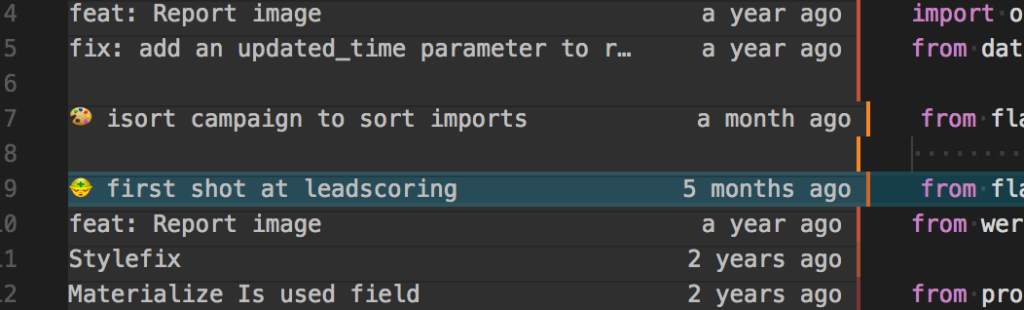
GitLens is an open-source extension for Visual Studio Code, created by Eric Amodio. GitLens supercharges the Git capabilities of Visual Studio Code. This is a powerful extension that allows us to see why and how lines of code have been changed over time. GitLens simply helps us to better understand the code modifications. And effortlessly explore the history and evolution of a codebase. GitLens is highly customizable, if we feel there are too many features, we can easily turn them off.

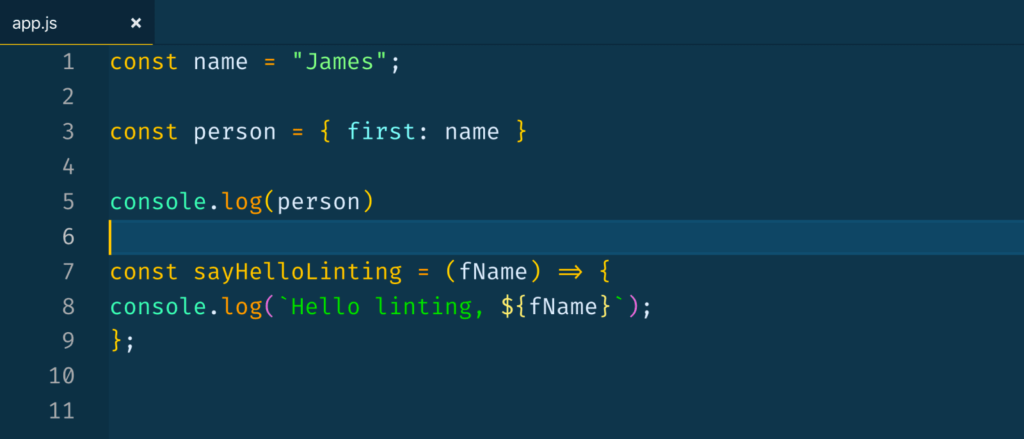
ESLint
ESLint is a tool for “linting” our code. It can analyze our code and warn us about potential errors. In order for this to work, we need to configure specific rules. Luckily, Standard configuration provides an ESLint configuration that anyone can use. ESLint can also be used as a tool for identifying and reporting the patterns found in ECMAScript /JavaScript code, with the goal of making code more consistent, easy to read, and avoid bugs and common syntax errors.

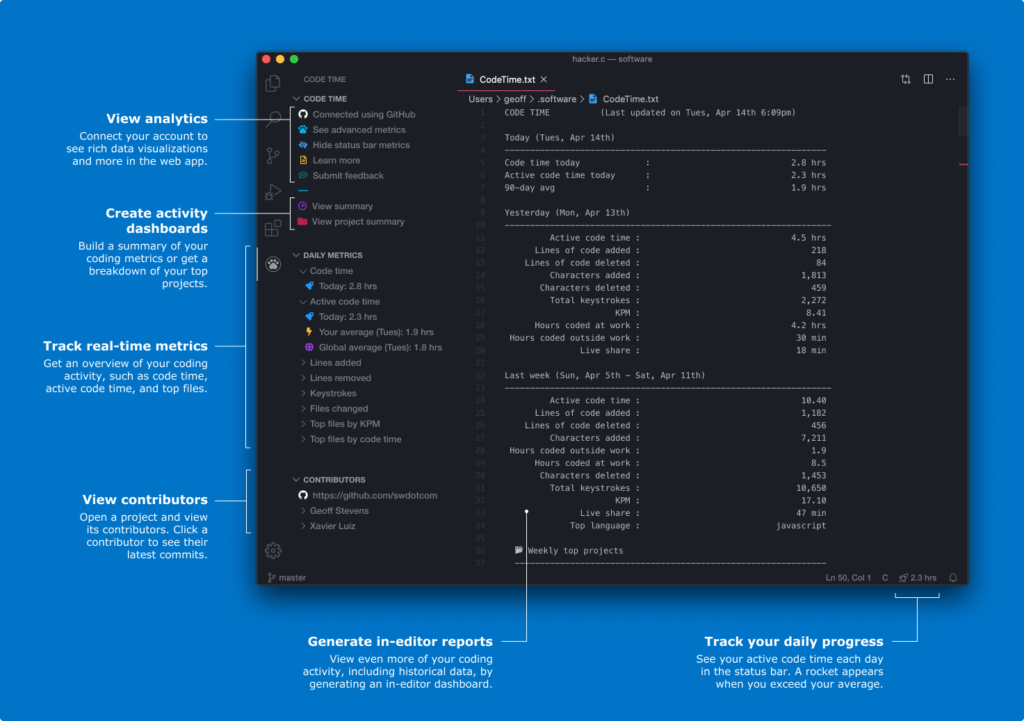
Code time
The key to maximizing productivity is finding your peak productive time and code time just gets it right for you, similar to WakaTime. The code time helps us by measuring our keystrokes over the last 90 days and summarizes our data in a heat map, so we can protect those times from interrupts also provides personalized time-tracking by project, file, and language. Learn to code faster by seeing how much time we spend working in each language.

Indent Rainbow
This is a simple and powerful extension that colorizes indentation in our code with different colors for each different level. This is helpful to those languages where indentation is an important factor in language syntax especially python. In other languages like JavaScript, this extension makes indentation slightly easier to read, thus becomes an extra eye-catching. By default, the indentation colors come in as the name indicates rainbow colors and we can change it according to our choice.
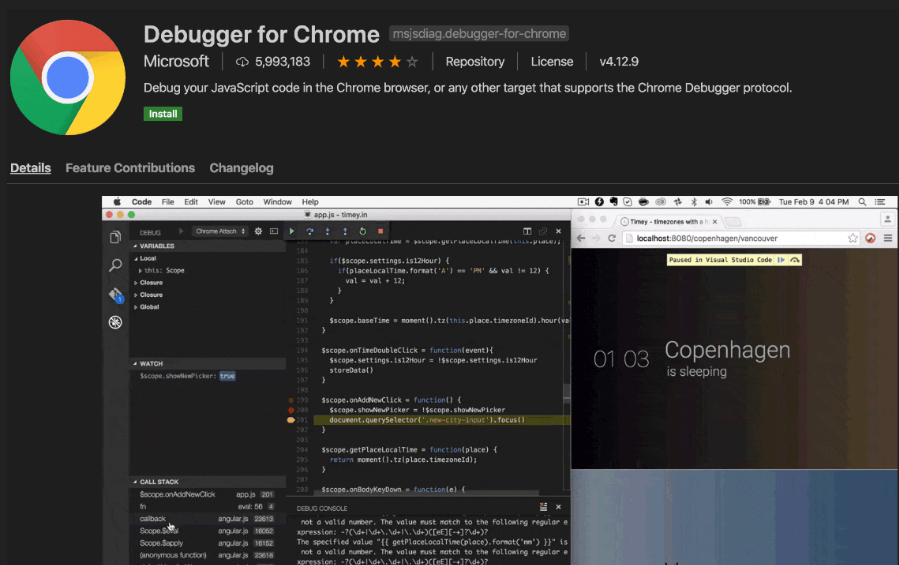
Debugger For Chrome
The list is never complete without this. Most of us already use Chrome developer tools but this extension helps the front-end developers to debug their client-side JavaScript code running inside Google Chrome directly from Visual Studio Code. Developed by Microsoft, Debugger for Chrome allows you to debug your JavaScript code in VSCode itself. Comparing to debuggers in other IDEs, This extension is light, powerful, and efficient. We can also set custom breakpoints, step our way through the code, debug scripts added dynamically, and much more.

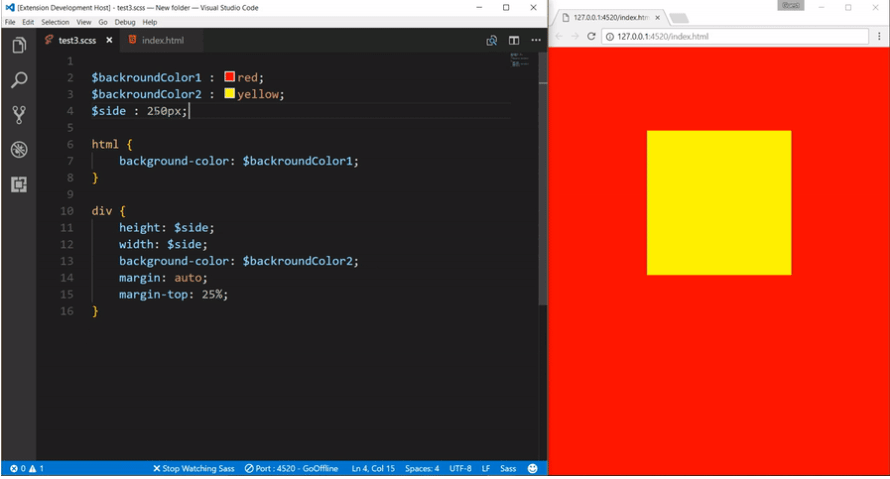
Live Sass
Live Sass Compiler is a VS Code extension to compile SASS/SCSS files to CSS with real time live browser reload. It has a customizable extension where we can use either .css or .min.css. It even has a quick status bar control and a Customizable file location of exported CSS. Live Sass supports auto prefix and can exclude specific folders by configuring them in the settings. If you’re a front-end developer or a CSS pro then this extension is a must for you.

Conclusion
This collection of extensions might be far from being complete as there are thousands of them with new ones coming. However, saving time on IDE can boost your productivity and do more.
Which extensions do you use to save time?