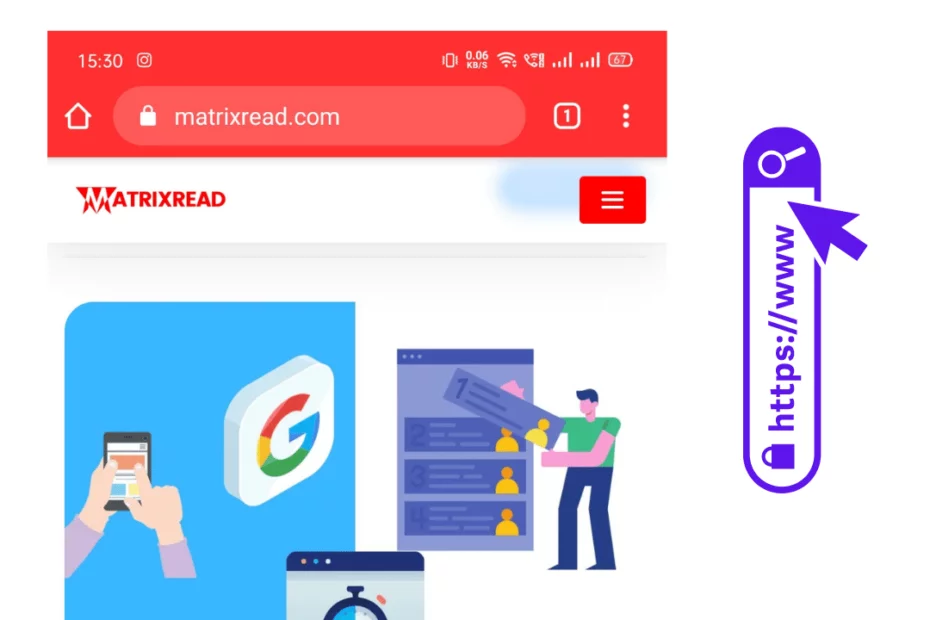
Many websites use their brand colors in the address bar, it makes the website look unique and stand out from the rest. Usually, the address bar is often gray or white but it can be modified to reflect your brand colors and it looks colorful.
Talk is cheap, show me the code
To implement this simply add this one line of code in your tag, that’s all.
<meta name=theme-color content=#ff0000 />We have used the red color here don’t forget to change it.
Pick your desired color [color picker]
Font colors in the Address bar
We cannot change the font color. However, chrome changes it depending on the color we choose light font color for a dark background and dark color font for light background.
How & Where does this work
- Works only in mobile devices
- Works perfectly in Chrome, Opera and Firefox
How to use this in WordPress
- Open your theme / child theme’s header.php file
- Look for the
<head> - Paste the above code between the
<head> ... </head>
For Safari
Unfortunately, Safari offers limited customization of the address bar
we can use either black or black-translucent, here’s the code
<meta name=apple-mobile-web-app-status-bar-style content=black>The above code applies to the status bar and makes it stick to the top.
Conclusion
Read the Official documentation, here I love this feature as this gives the user a more personalized experience what do you think? Read more such Web Development tricks from me at matrixread.com/webdev