Firstly, what is a website?
A website is usually a collection of multiple sets of webpages that are located together under a single domain name, customarily assembled by an organization or a single person.
Secondly, what is the process of creating a website?
Front-end web development is the process of converting any data into an interactive graphical format by using HTML, CSS, and JavaScript, and a person who carries out this practice is known as a Front-end web developer.
Thirdly, who does the job of creating websites?
From the layout of a website, to the way it is designed, to those interactive buttons that help you navigate, to making a more user-friendly and responsive design; all this is done by a Front-end developer.
Lastly, where is the code written?
So now that we know what a front-end web developer’s tasks include, let’s find out where these tech lads write their code! The code that’s written by a front-end web developer runs inside, within a user’s browser unlike the code by a back-end developer that’s written to render the server-side which is why front-end web development is also known as “client-side scripting”. A front-end web developer’s job isn’t only limited to writing code but also to make sure that there are no bugs or errors on the front end of a website and that it’s compatible across different browsers and all device platforms.
Every time you scramble through a webpage on the Internet while trying to source information for that last-minute project, or while researching for an interesting paper due in a week, or while simply scrolling through a website, have you ever wondered what goes behind sourcing information from different parts of the Globe, by making it user-friendly, easy to grasp and compiling it together so that you can access it; simply at the click of a button.
Ever fancied getting the hang of creating a webpage all by yourself? Here are a few learning resources to help you get hungover with developing web pages!
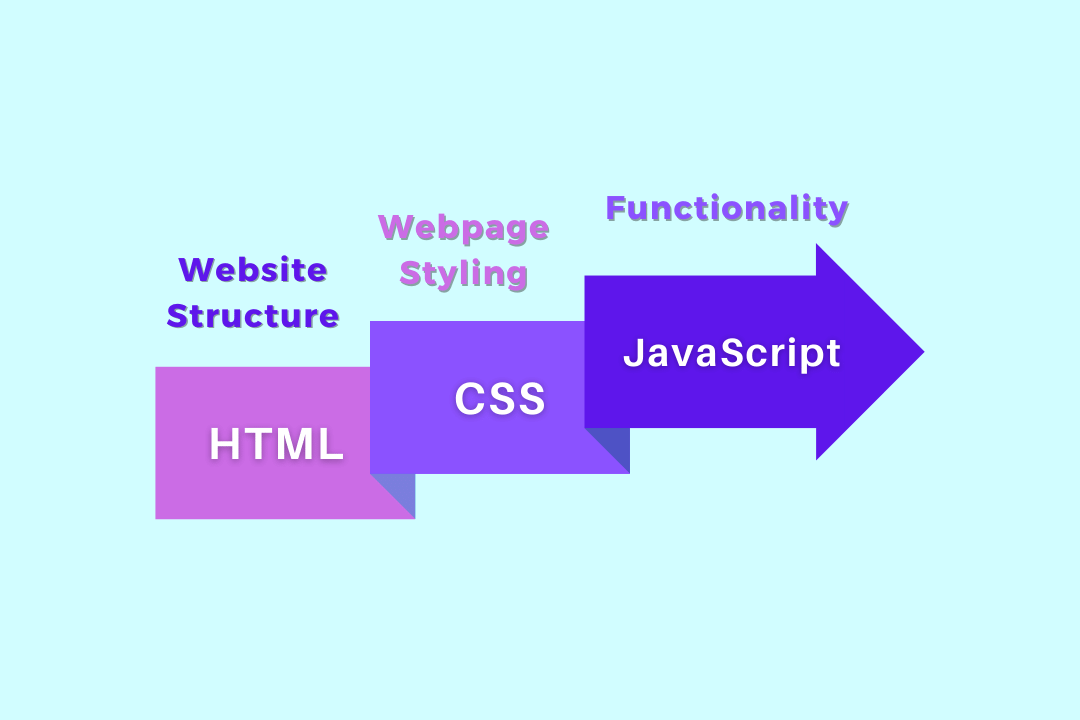
Here’s a flowchart summing up The Frontend Technologies

Step 1: Get your hands-on HTML
HTML – HyperText Markup Language has always been the building block that works as the basic framework to create a webpage.
Benefits of HTML:
- Skeletal part of any webpage
- Describes structure of a webpage using markup
- Ensures proper formatting of data (text/images)
Resources:
Beginner- khanacademy
Once you’ve gotten familiar with the basics, here’s a GitHub repo consisting of a workshop that’ll help you cover all the important aspects of HTML – learnyouhtml
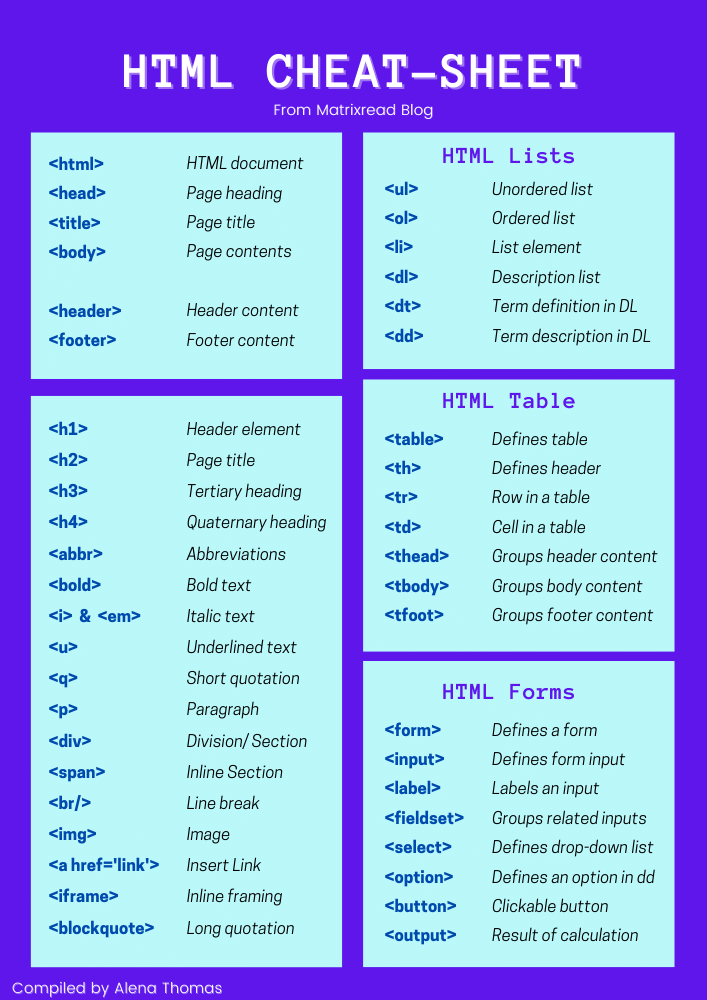
HTML CHEAT-SHEET

Step 2: CSS – Cascading Style Sheets
CSS is the very next Chapter, to begin with, once you get familiar with HTML. It helps give a better appearance to the webpage by providing a simple method to add styling such as spacing, fonts, colors, etc.
Benefits of CSS:
- Makes a webpage more appealing and printer-friendly!
- Adapts the presentation of a webpage to any device
- Helps moderate the layout of several webpages concurrently
Resources:
Beginner – freecodecamp
Here’s another GitHub repo with projects that’ll help you get more hands-on knowledge – learn css
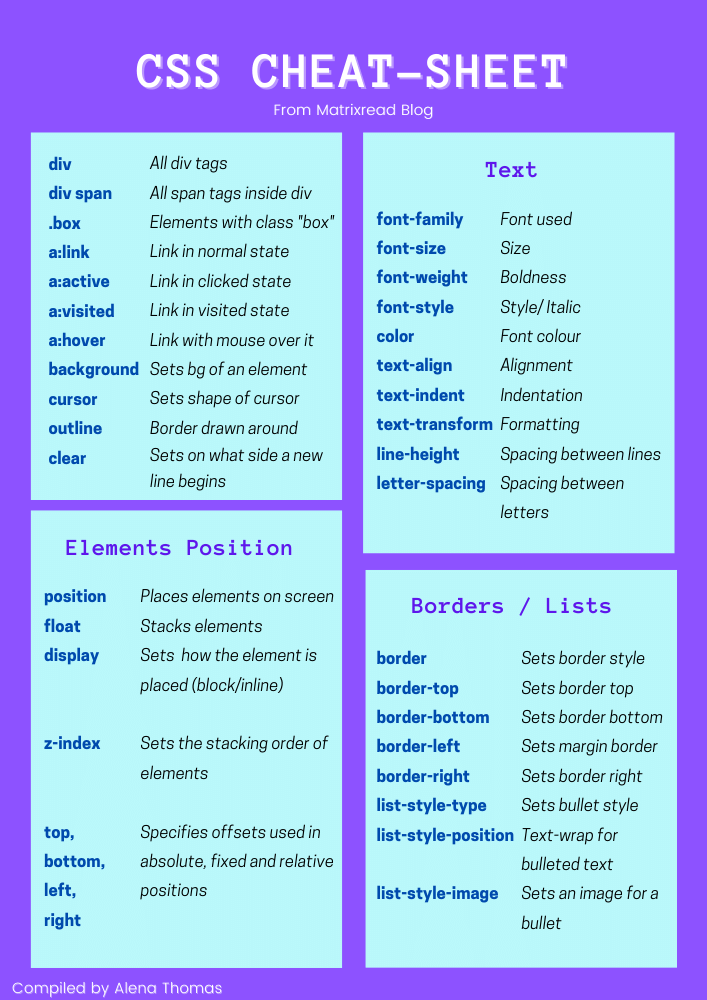
CSS CHEAT-SHEET

Step 3: Language of the Web aka JavaScript
JavaScript is a client-side scripting language that helps manipulate, calculate, update, and validate data. It helps make a webpage more dynamic and interactive.
Benefits of JS:
- Creates interactive elements
- Helps add dynamic drop-down menus to a webpage
- Lets user interact with the webpage
Resources:
Beginner
– learn-js.org
– codecademy
A GitHub repository workshop for JS:
– learn js
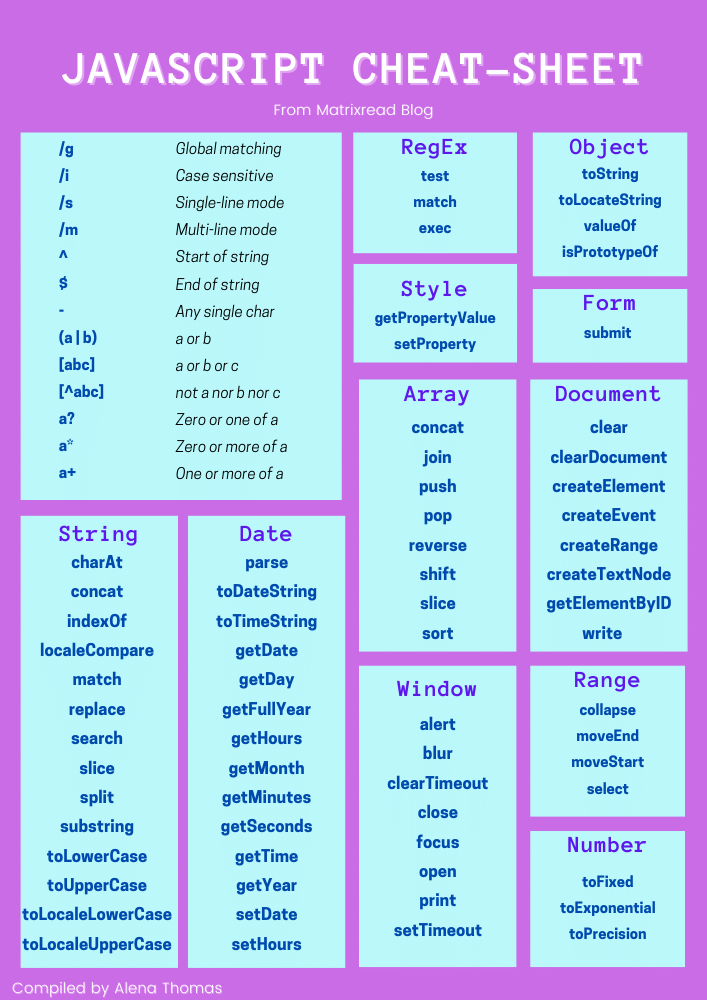
JavaScript CHEAT-SHEET

All the best!